VSCode 都有哪些牛逼的插件?
不比比,直接上干货!!!
20款VSCode插件推荐和基本使用(前端小白必看,超详细),除此之外,还会推荐个人比较常用的也非常好用的配置、VSCode一些好用的配置
工欲善其事,必先利其器。本文介绍一些前端入门级插件,这些插件作者都有用到过,我会去对比同类插件、插件是否有在长期维护去综合推荐,我也不想增加心理负担,推荐的都是非常基本却又非常实用的插件。
提示:这些插件主要以前端这块来讲,并且不涉及像vue,react等框架的一些插件,同时也不会讲c++,python等。
插件清单
- Chinese (Simplified) (简体中文)
- Auto Rename Tag
- open in browser
- Prettier - Code formatter
- Live Server
- Path Intellisense
- Image preview
- Code Spell Checker
- Better Comments
- CodeSnap
- Easy LESS
- Sass
- Live Sass Compiler
- jQuery Code Snippets
- 14.JavaScript (ES6) code snippets
- One Dark Pro
- Material Theme
- Tokyo Night
- Material Icon Theme
- vscode-icons
01- 实用扩展推荐
1.Chinese (Simplified) (简体中文)
适用于 VS Code 的中文(简体)语言包。
不用多说,英语不太好的小伙伴必装的汉化插件,英语好的可以略过。

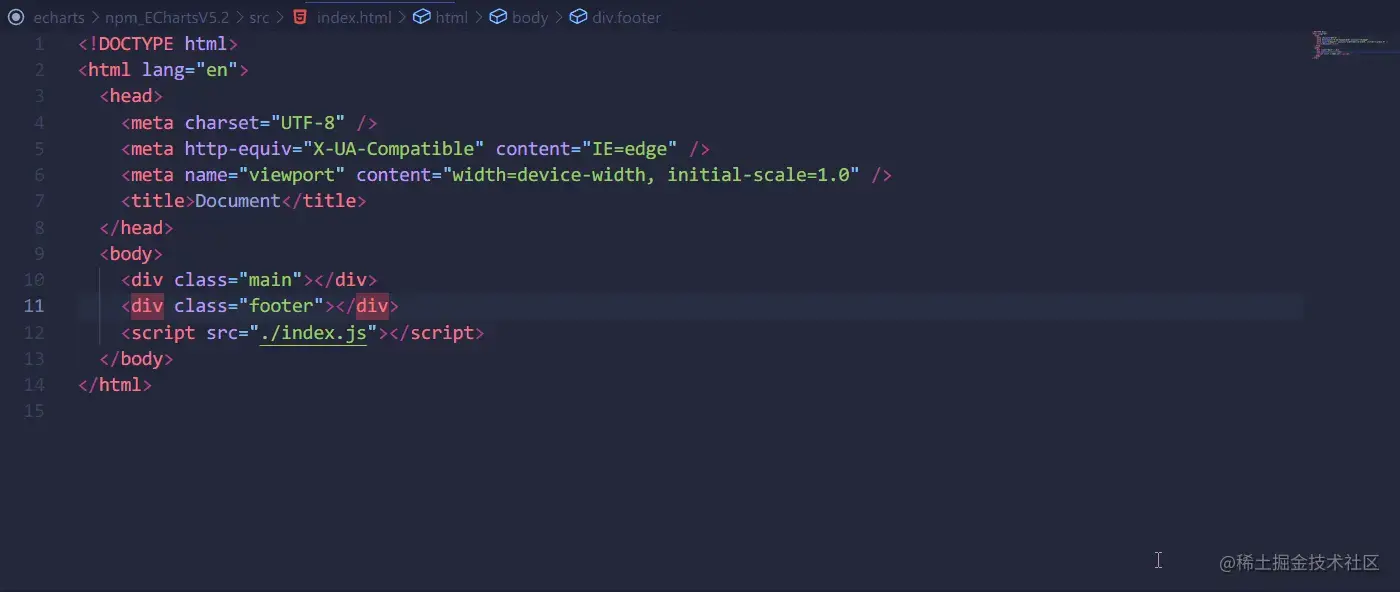
2.Auto Rename Tag
同步修改 HTML/XML标签。


3.open in browser
提供右键菜单选项,一键在浏览器打开html文件。

可以选择在默认浏览器打开或者选择自己想用的浏览器打开。

4.Prettier - Code formatter
最流行的前端代码格式化利器。

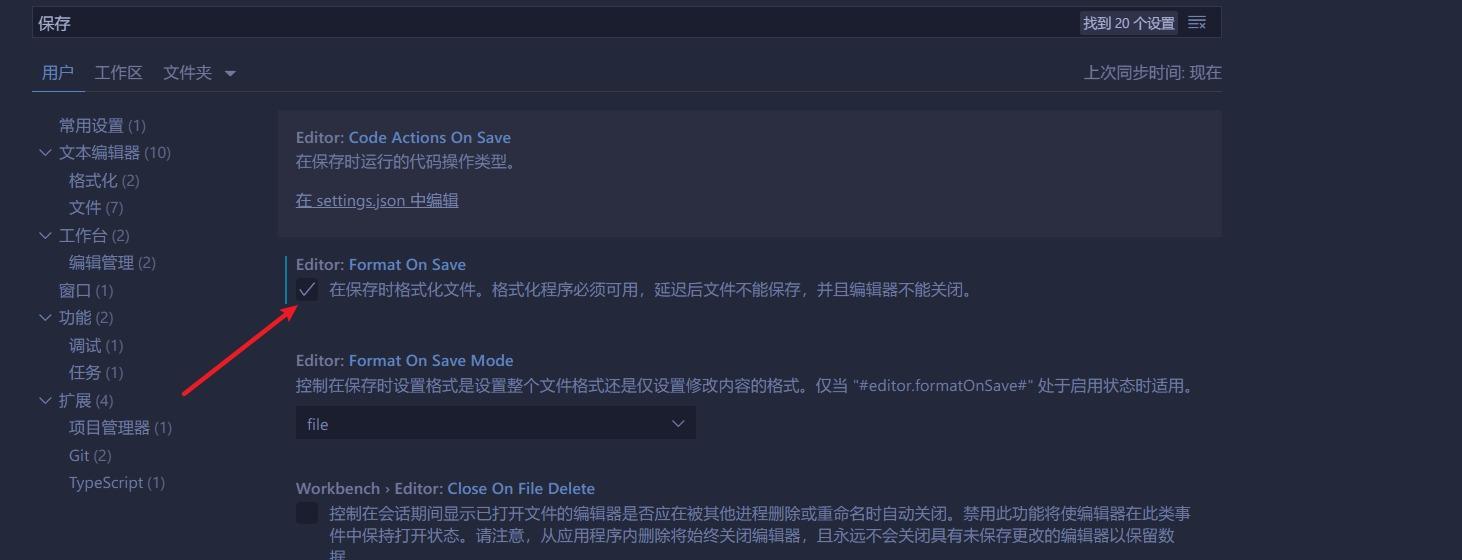
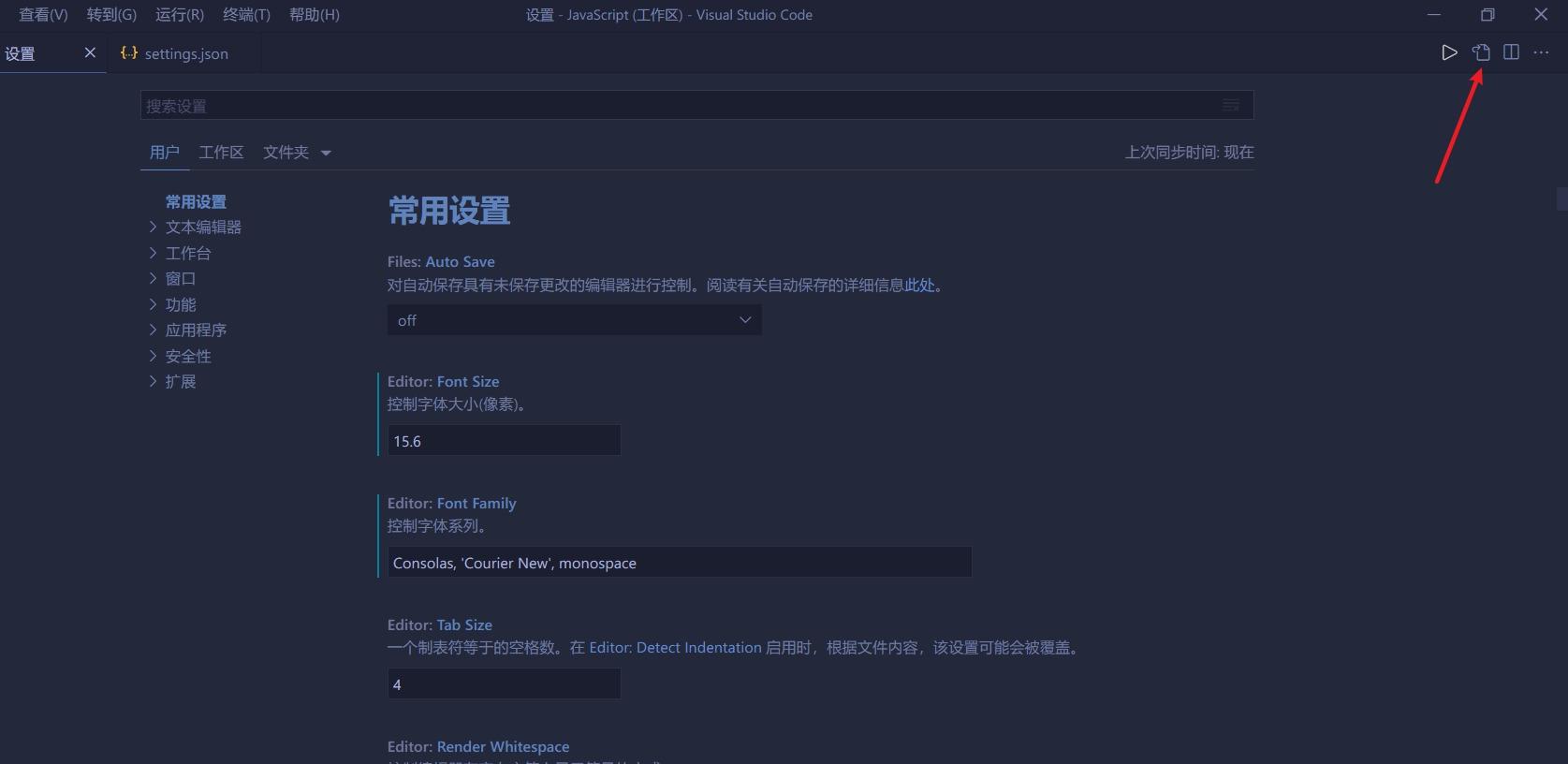
在设置中把在保存时格式化文件勾上,就可以ctrl+s保存后格式化文件,不管写的再乱,代码都能变得整齐划一。我们也可以根据自己的喜好,配置相关的的设置,比如缩进,前端的话像html,css,js等都建议缩进两个单位。


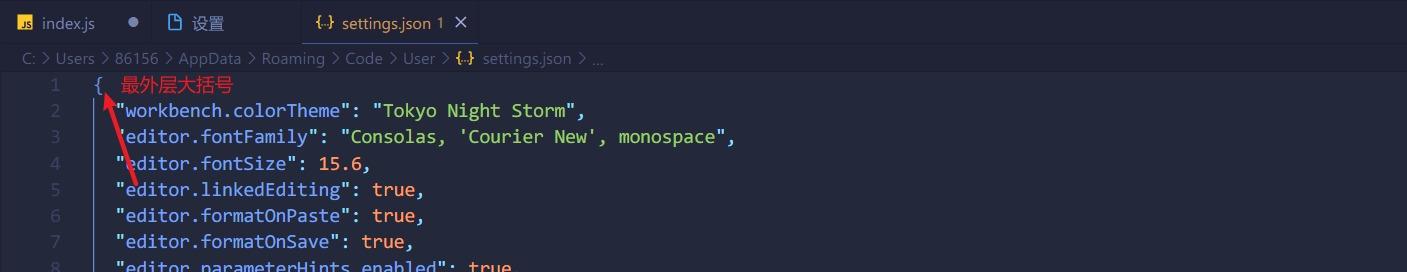
这是一些常用的配置,记住放在settings.json最外的大括号里。
json复制代码"prettier.printWidth": 120,,// 最大换行长度
"prettier.tabWidth": 2, // 保存后缩进单位
"[html][css][less][scss][javascript][typescript][json][jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",//设置prettier为默认格式化程序
"editor.tabSize": 2// 编辑时缩进单位
},
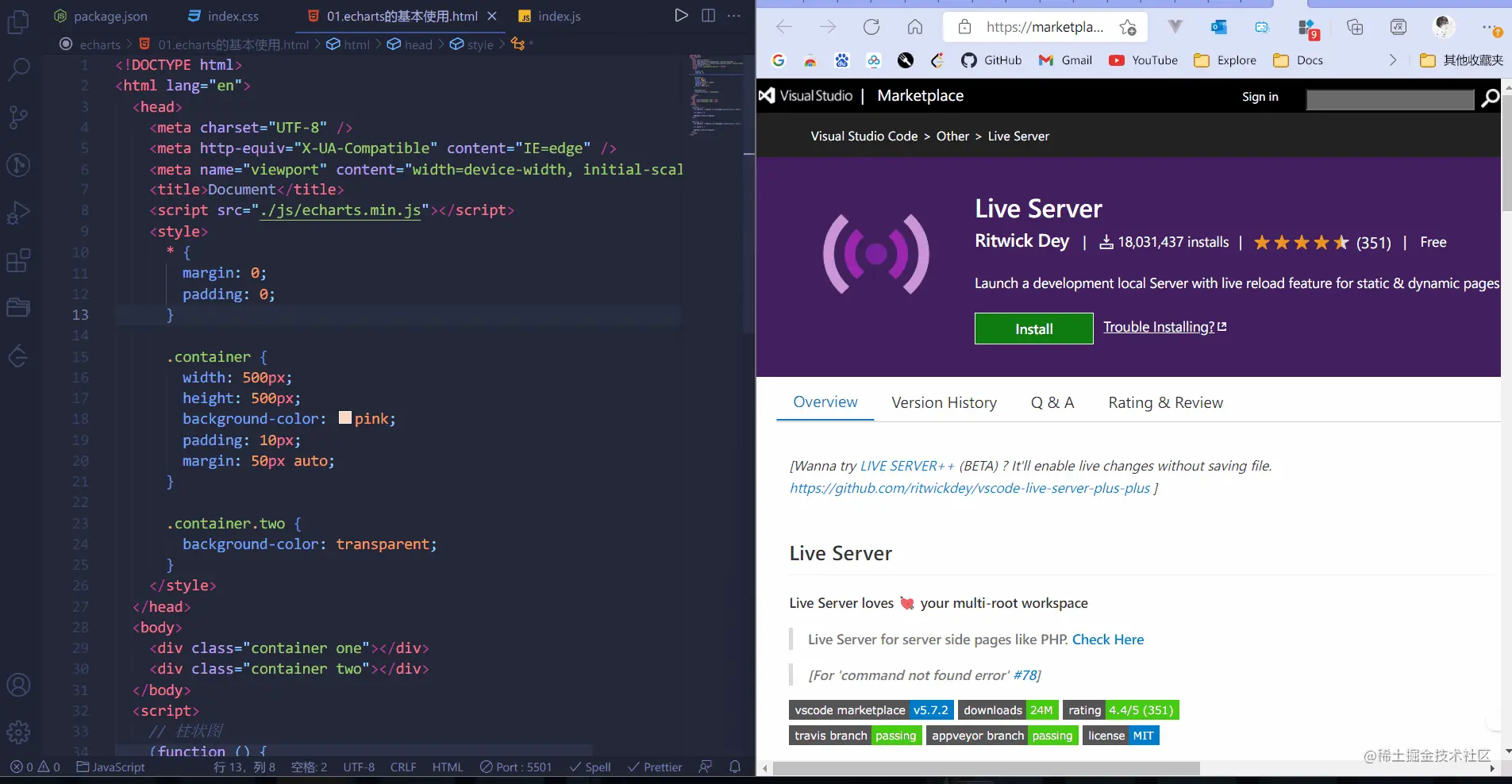
5.Live Server
开启一个实时的本地服务器。

一个非常好用的插件,相比于open in browser每次保存文件后到浏览器都要刷新才能看到最新的变化,有了这个插件,就可以实时监听文件的变化,自动刷新。真的非常推荐刚开始学html,css,js的同学使用这个插件学习,很方便。

6.Path Intellisense
智能路径补全。
之前这个插件好久都没人维护,但最近的一段时间,经常可以看到插件的更新,体验还是不错的,也可以试试同类的插件Path Autocomplete。
其实VSCode对大部分都是有路径感知的,这个插件的一个比较好的功能是配置路径别名,以后用框架写项目的时候用的会比较多。


json
复制代码"path-intellisense.extensionOnImport": true, // 保留文件扩展名
7.Image preview
鼠标悬停可以预览图片。
鼠标悬停可以预览图片,显示图片的大小和尺寸。不仅仅在css中,也可以在js、vue等文件中预览哦,而且还能预览url网络上的图片,可以打开对应的文件夹和项目文件为位置,真的强烈推荐!


"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
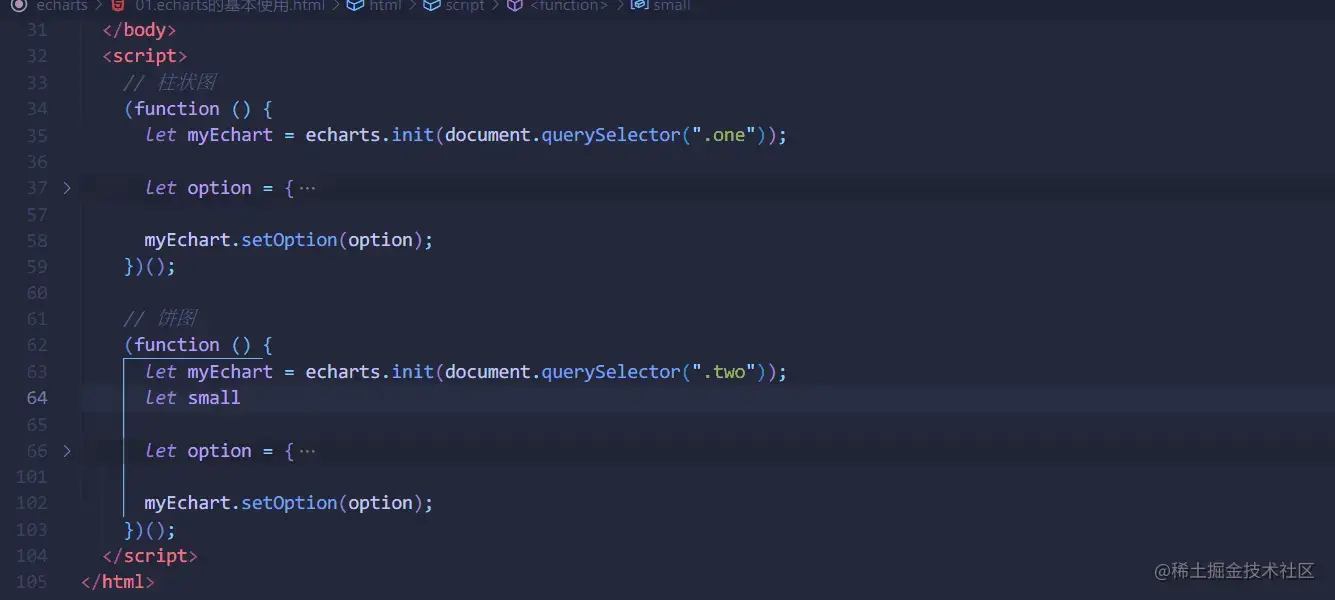
8.Code Spell Checker
一个基本的拼写检查器,可以很好地与驼峰大小写代码配合使用。


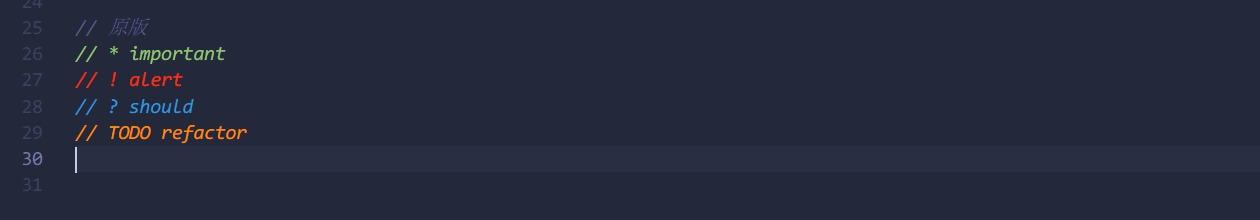
9.Better Comments
写出更个性化的注释。


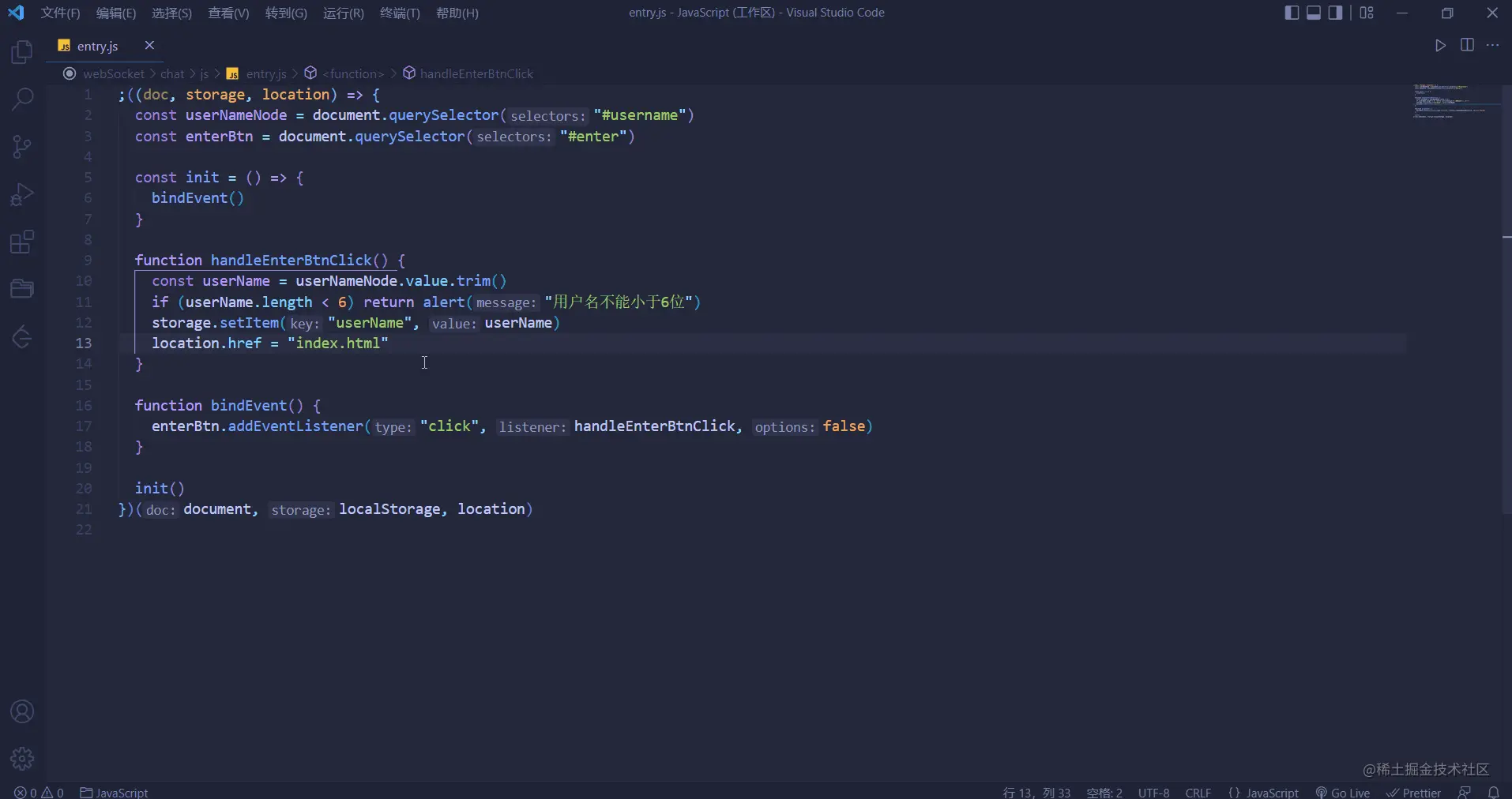
10.CodeSnap
可以一键生成精美的代码截图,放大也不会模糊,嫌截屏软件生成的代码截图太难看,可以试试这个插件。生成的代码主题都是依自己的主题的哦。


11.Easy LESS
实时编译less到css。

12.Sass
提供对sass/scss文件的支持,代码高亮、语法检查,写sass/scss文件必装的插件。

13.Live Sass Compiler
实时编译sass/scss到css

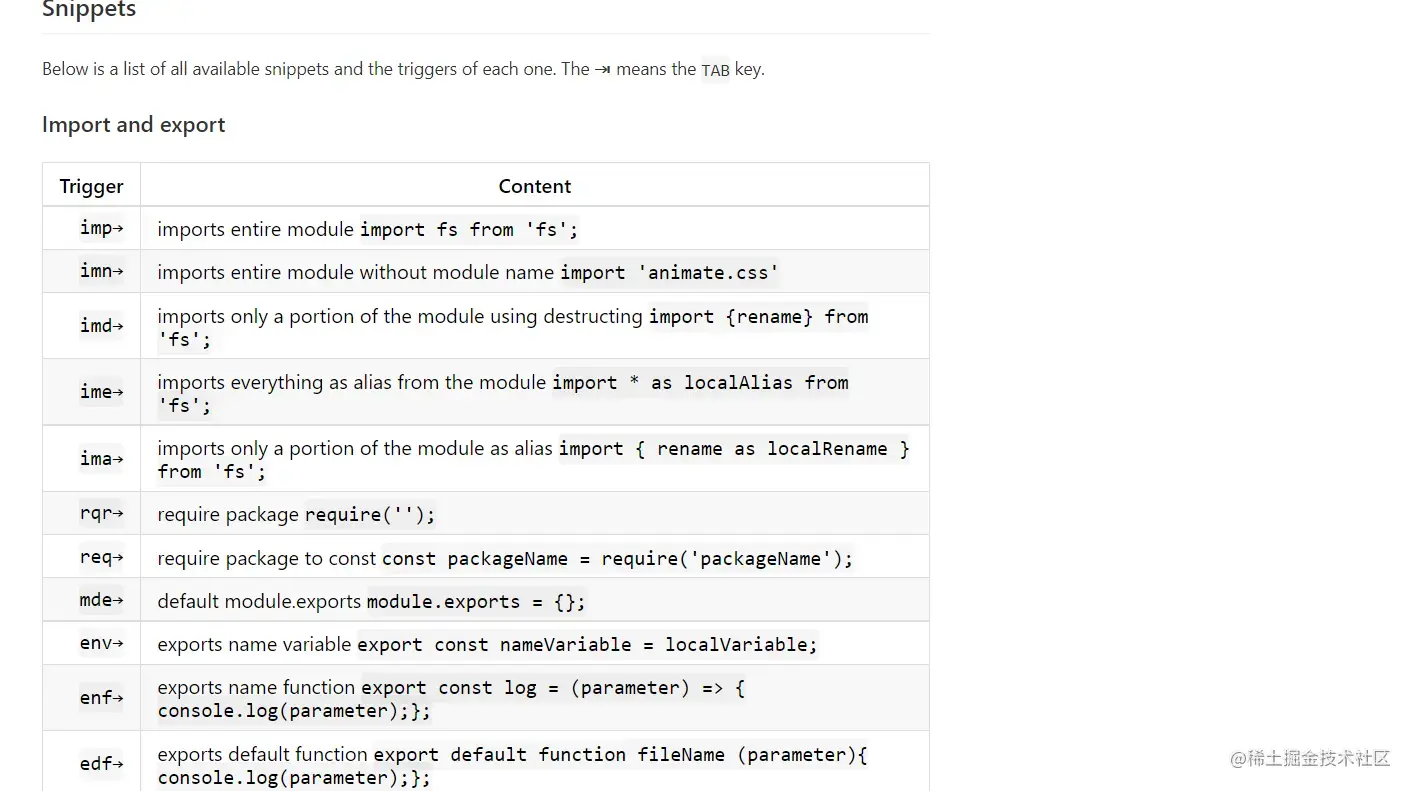
14.jQuery Code Snippets
jquery代码提示,拥有许多jquery相关的api和代码块提示,如果有在学jquery的小伙伴,建议装一个。

15.JavaScript (ES6) code snippets
es6等代码块,语法提示


02-外观美化插件推荐
主题插件
One Dark Pro,最受欢迎的暗黑主题,也是VSCode中下载量最高的主题。

Material Theme,拥有非常多的主题,每个都很好看,也是有名的主题插件。

Tokyo Night,本人在用的一款主题,特别喜欢,不刺眼,颜色很好看。

文件图标
Material Icon Theme,拥有超多的文件图标,下载量也是最高。

vscode-icons,VSCode官方的文件图标,也相当的好看。

如何去寻找主题插件
VSCode对插件做了分类,主题类插件的分类名叫themes,我们可以根据分类去寻找相关的插件。
搜索出来后,也可以看到已经按下载量进行了排行,很直观的看到各个主题的下载量。

VSCode常用快捷键
VSCode内置很多快捷键,可以大大的提高我们的开发效率。提示:这个快捷键都是可以自定义的,但用好默认的内置快捷键就足够胜任我们日常大部分开发了。
这里推荐黑马前端pink老师 VSCode快捷键-以及使用技巧 www.bilibili.com/read/cv9699…
VSCode一些好用的配置
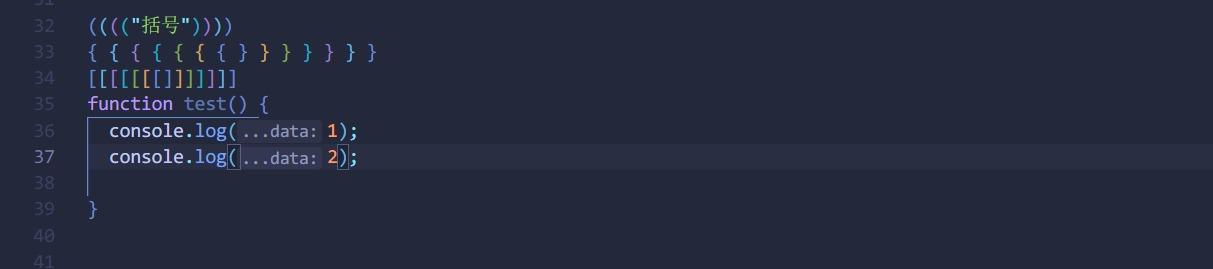
彩虹括号
以前我们实现彩虹括号可能会用上一个插件叫Bracket Pair Colorizer 2,但是有着性能问题,着色慢。vscode在2021 年 8 月(1.60 版)开始内置了这个功能,随之到来的还有垂直连线,亲测,现在已经非常好用了,效果出色,并且所有颜色都是可主题化的,最多可以配置六种颜色。

在如下打开settings.json,记住放在最外层的大括号里。


这是我认为比较好的配置,详细的配置可以参考vscode官方文档。
"editor.bracketPairColorization.enabled": true,
"editor.guides.bracketPairs": "active",
JavaScript参数名称提示
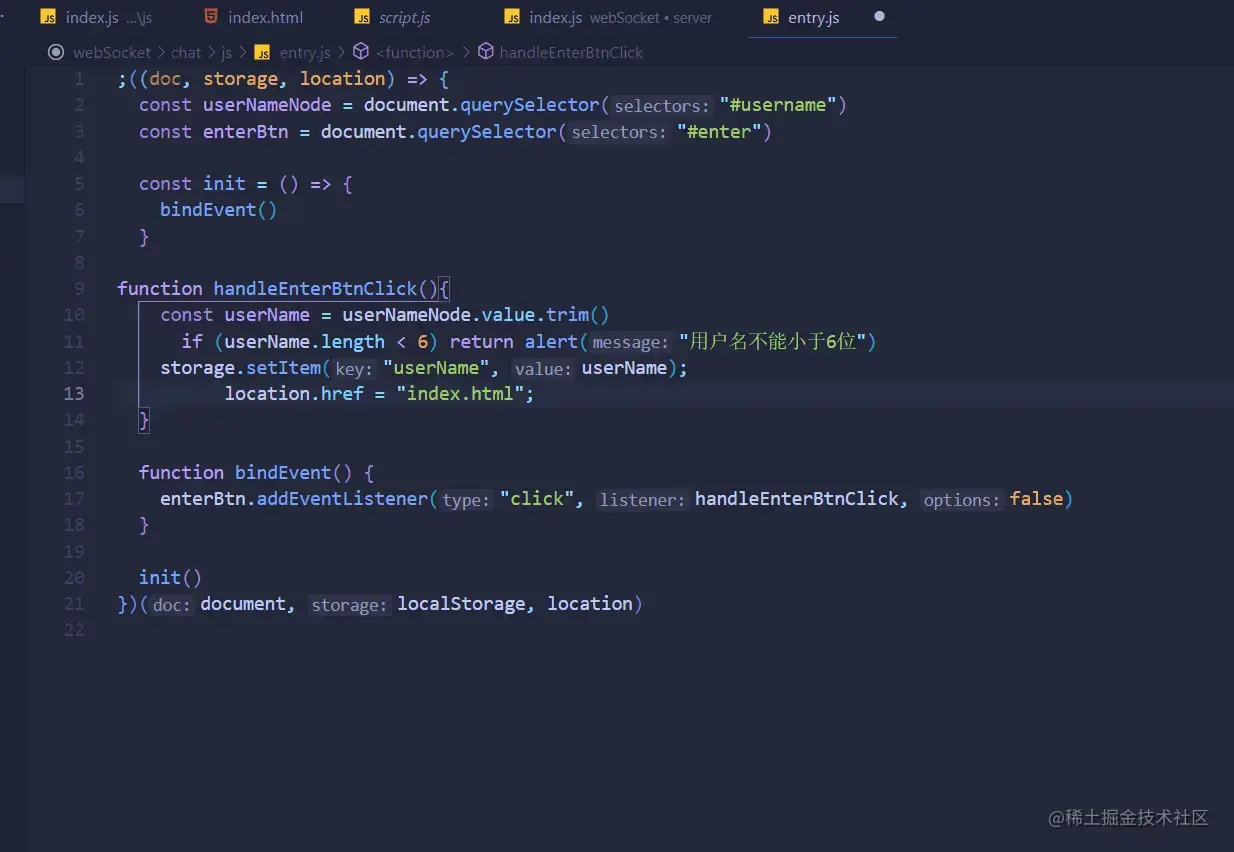
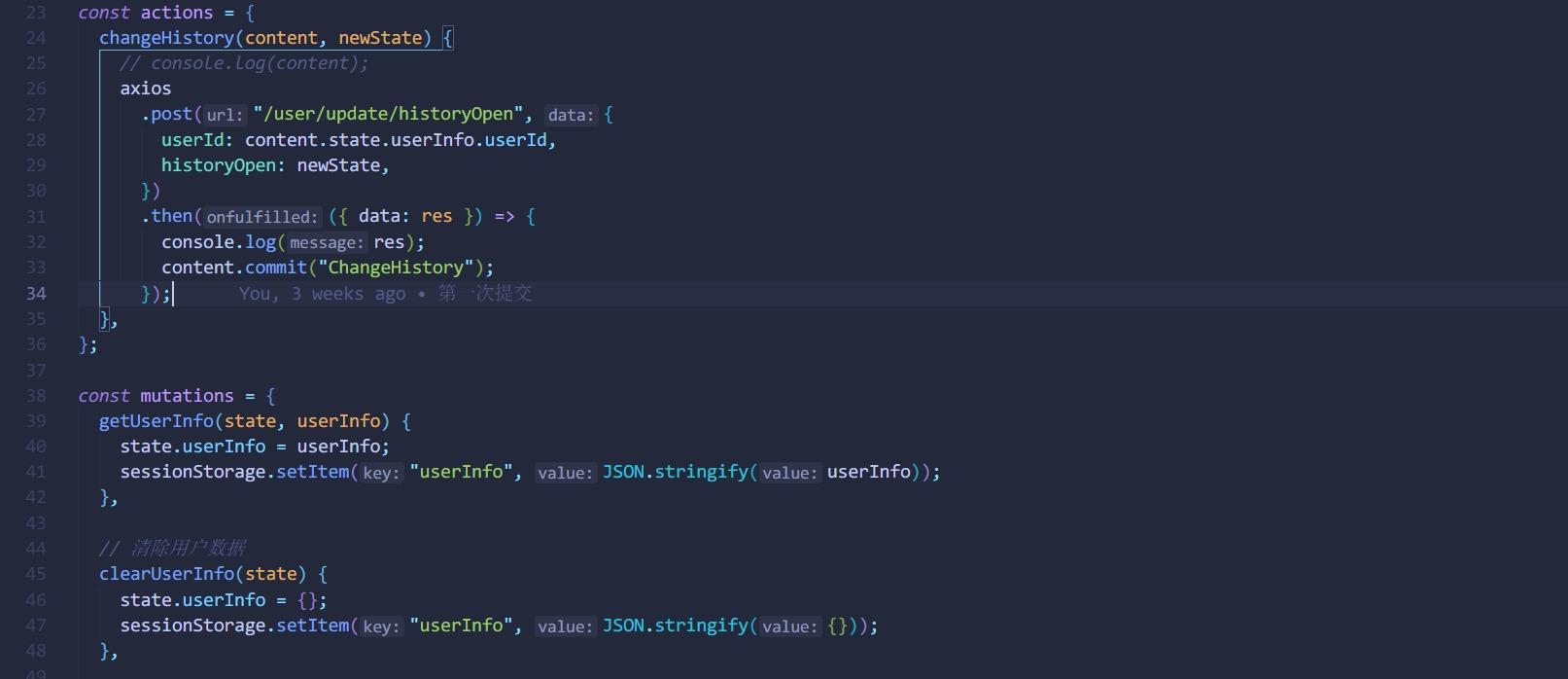
VSCode在2021 年 8 月(1.60 版)中加入JavaScript/TypeScript 嵌入提示参数名称和类型的内联提示等,此设置不会自动打开,也就是说也是需要我们手动去配置的。这些提示可以简单的帮助我们做一些错误检查,同时也让代码更直观、好看。

这是我的一些配置,详细的配置说明可以参考vscode官方文档。
"javascript.inlayHints.parameterNames.enabled": "all",
"javascript.inlayHints.variableTypes.enabled": false,
至此,本文结束。如果本篇文章对你有所帮助,希望可以点个赞,给个关注。
链接:https://juejin.cn/post/7055339601245765645
往期干货
【前端行业发展】:
- Web 前端分为哪几个大方向,工资待遇如何,辛苦吗?
- 找前端工作会不会很难?
- 现在web前端的工资怎样?
- 前端开发就业情况如何?
【前端工作内容】:
- 前端工程师主要工作内容是什么?
- 前端开发是做什么的?工作职责有哪些?
【前端学习路线】:
- 0基础入门学前端,2023年前端学习路线总结,前端开发需要学什么?
【前端自学网站】:
- 【建议收藏】91个前端开发必备学习国内外免费网站和个人博客
- 13 个有趣且实用的 CSS 框架 / 组件
- 有哪些好的前端社区?
【前端书籍推荐(32本)】:
- 【建议收藏】2023前端书籍,前端开发入门与前端学习路线
【前端面试题】:
- 【建议收藏】4500字前端面试题及答案汇总,前端八股文
- 关于前端Vue框架的面试题,面试官可能会问到哪些?
- 【一定要收藏】32000字的前端面试题总结!!!
- (建议收藏)Vue面试热点问题
【前端简历模板】:
- web前端简历个人技能该怎么写?
- 前端简历中项目描述怎么写能够更加的优雅?
- 一个优秀的前端工程师简历应该是怎样的?
- 前端简历怎么写?前端尽力模板,4个动作帮你搞定心仪Offer
- 面试前端工程师简历应该怎么写才容易通过?
- 自学 web 前端人怎么找工作?
- 自学前端简历怎么写啊?
【HTML教程】:
- HTML5入门教程(含新特性),从入门到精通
- HTML图文教程(表单域/文本框与密码框/单选按钮与复选框)
- HTML图文教程(选按钮与复选框/input标签/提交按钮与重置按钮)
- HTML图文教程(通按钮/文件域/label/下拉表单)
- HTML零基础入门教程, 零基础学习HTML网页制作(HTML基本结构)
- HTML零基础入门教程, 零基础学习HTML网页制作(HTML 标签)
【JavaScript教程】:
- JavaScript 是什么?
- JavaScript基础入门教程(引入方式/注释/变量/常量/数据类型/类型转换)
- JavaScript基础入门教程(引入方式/注释/变量/数据类型/类型转换)
- JavaScript基础入门教程(for循环/数组)
- JavaScript基础入门教程(函数/返回值/作用域)
- JavaScript基础入门教程(对象/内置对象)
- JavaScript进阶教程(作用域/函数/解构赋值)
- JavaScript进阶教程(构造函数/内置函数/继承/封装)
- JavaScript进阶教程(深浅拷贝/异常/this/防抖节流)
- JavaScript函数(函数创建和使用、参数传递)
- JavaScript函数(函数返回值)
- JavaScript数函(作用域和局部变量)
- JavaScript函数(模态框插件的封装)
【VUE教程】:
- Vue基础入门教程(vue-cli+vue指令)
- Vue基础入门教程(vue指令大全)
- Vue基础入门教程(vue组件化开发)
- 最全的Vuex学习教程(Vuex基础、模块化、案例)
【Koa2教程】:
- Koa2框架是什么?Koa框架教程快速入门Koa中间件
- Koa2框架路由应用,Koa2前景、Koa2中间件
- Koa2异常处理
如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
最后,希望喜欢学习的你们,坚持下去,做一个有知识的前端人,加油~
今天先分享到这里,写了好久的回答,大家收藏的时候,也记得点个赞哈!看